Sigma's embedded solution is highly flexible and can accommodate a myriad of use cases. These include:
- Providing all of your customers with a common dashboard,
- Offering only certain customers a more specialized dashboard,
- Supporting users at varying levels of functionality (e.g., view-only versus edit), and
- Any combination of the above scenarios or other possibilities.
Sigma employs federated user access to cater to all these needs and beyond. This is often realized through single sign-on (SSO) technologies and the establishment of trust relationships between the systems involved.
With Sigma embedding, users log onto your main application, get authenticated (with an optional role assignment), and this information is conveyed to Sigma when a part of your app requires embedding.
It's crucial to note that Sigma has its proprietary role-based-access-control (RBAC) system. While some customers exclusively use this system, many others with an existing identity management provider (IDP) prefer to integrate that with Sigma.
For further details on using SSO with Sigma, click here.
For details on managing user and teams with SCIM, click here.
In this QuickStart, we will use the local node.js application framework we created in QuickStart: Embedding 03: Secure Access.
For more information on Sigma's product release strategy, see Sigma product releases.
Target Audience
Sigma Administrators and developers keen on understanding strategies for dictating what users can view and perform when Sigma is embedded within an application.
Prerequisites
- A computer with a current browser. It does not matter which browser you want to use.
- Access to your Sigma environment.
- Some familiarity with Sigma is assumed. Not all steps will be shown as the basics are assumed to be understood.
- Completion of the QuickStart: Embedding 3: Application Embedding
What You'll Learn
Master the art of employing Sigma Teams and Workspaces to supply shared and exclusive content to embedded users, with varied functionality tiers.

Federated user access refers to a mechanism that allows users to use a single set of credentials (such as username and password or other authentication methods) to access multiple software systems without requiring separate accounts for each system. This is typically achieved through single sign-on (SSO) technologies and trust relationships established between the participating systems.
There are Advantages:
- User Convenience: Users don't have to remember multiple passwords. They can log in once and access multiple systems seamlessly.
- Improved Security: Centralized authentication reduces the risk of password fatigue, where users reuse passwords or choose weak passwords because they have too many to remember. With federation, strong authentication mechanisms can be uniformly enforced across all connected systems.
- Efficient User Management: IT departments can manage user accounts centrally. When a user leaves the organization or changes roles, access can be modified or revoked from a single point, ensuring timely and consistent updates across all systems.
- Reduced Administrative Overhead: With fewer accounts to manage, there's a reduction in the time and resources required for account maintenance, password resets, and other administrative tasks.
- Interoperability: Federated user access often relies on standards such as SAML (Security Assertion Markup Language), which ensures different systems, even from different vendors, can work together seamlessly.
To read more about how Sigma supports SSO with SAML, click here.
There Can Be Some Challenges:
- Complex Setup: Establishing trust relationships and integrating systems can be technically challenging, especially when dealing with legacy systems or those without native federation support. Sigma makes this easy by adopting the parent applications security at runtime, via our server-side API.
- Potential Single Point of Failure: If the central identity provider suffers downtime or issues, it might affect user access to all connected systems.
- Security Concerns: While federation can enhance security in many ways, it's crucial to secure the central identity provider. If compromised, attackers might gain access to all linked systems.
- Interoperability Issues: While standards exist, not all systems interpret or implement these standards consistently, leading to potential integration challenges.
Common Use Cases:
- Business Partnerships: Companies that collaborate frequently might use federated access to provide their employees access to shared tools and platforms without creating multiple accounts.
- Cloud Services: As organizations adopt more cloud services, federated user access ensures employees can seamlessly access all cloud platforms without multiple logins.
- Academic Institutions: Universities and colleges often federate access to libraries, learning management systems, and other resources, allowing students and faculty to access everything they need with a single set of credentials.
- Enterprise Intranets and Applications: Large organizations might have many internal tools, dashboards, and systems. Federated access ensures employees can navigate these resources smoothly.
Now that we have an understanding of federated access at a high level, let's explore how you can leverage it with Sigma.

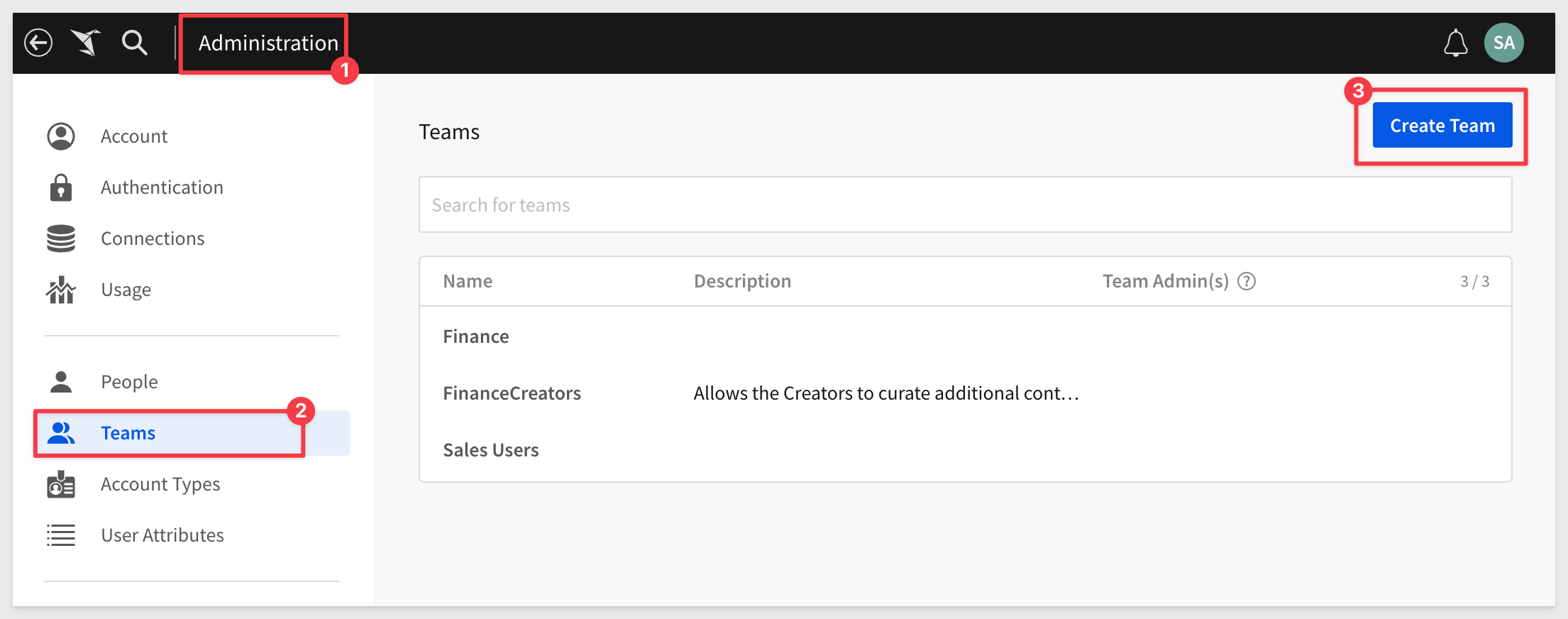
Log in to Sigma and navigate to Administration > Teams and click Create Team:

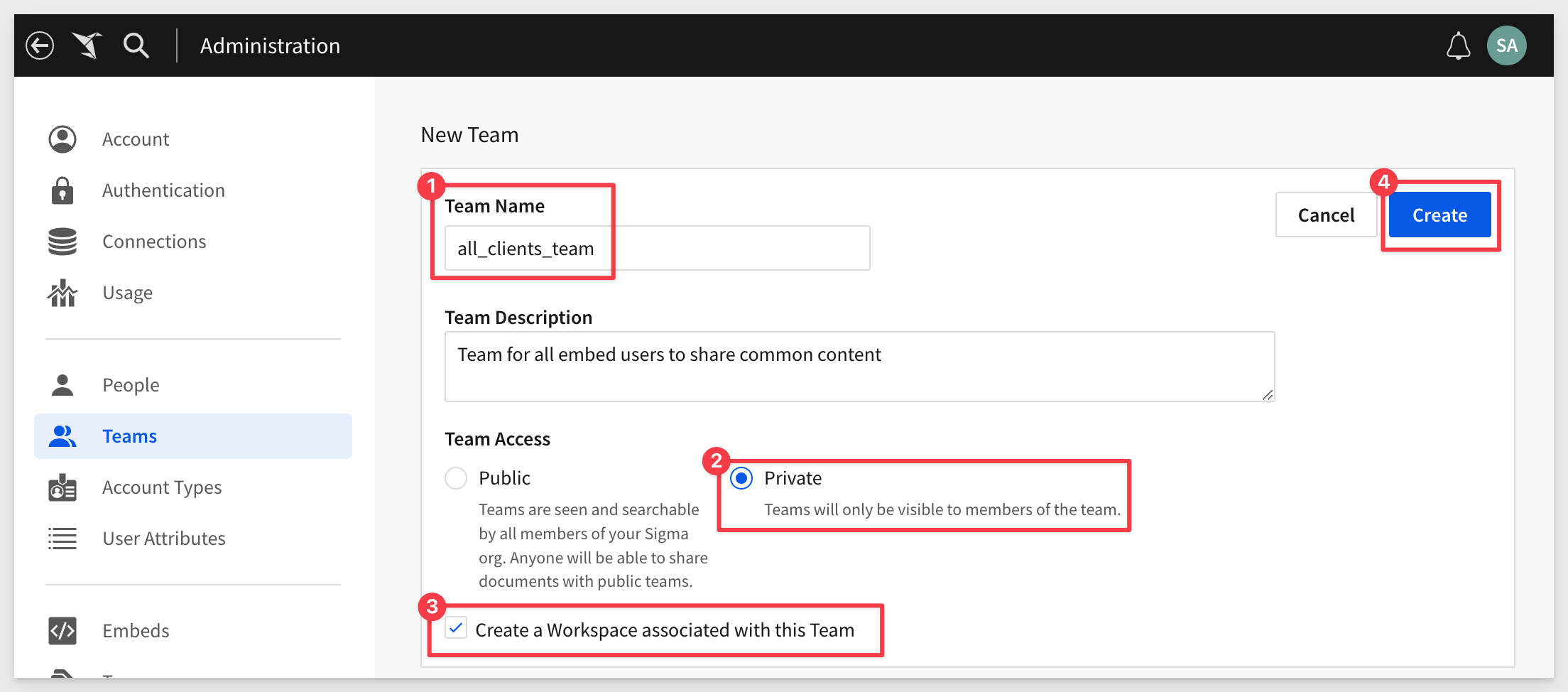
Name the team all_clients_team, set it to Private, check the box to Create a Workspace and click Create:

A new Workspace is created for you automatically, with the name all_clients_team.
By doing this you create a Team and create a Workspace. It also gives the team access to that workspace, automatically.
Workspaces serve multiple purposes, but in this use-case, we will use one to store content that is common to all our customers.
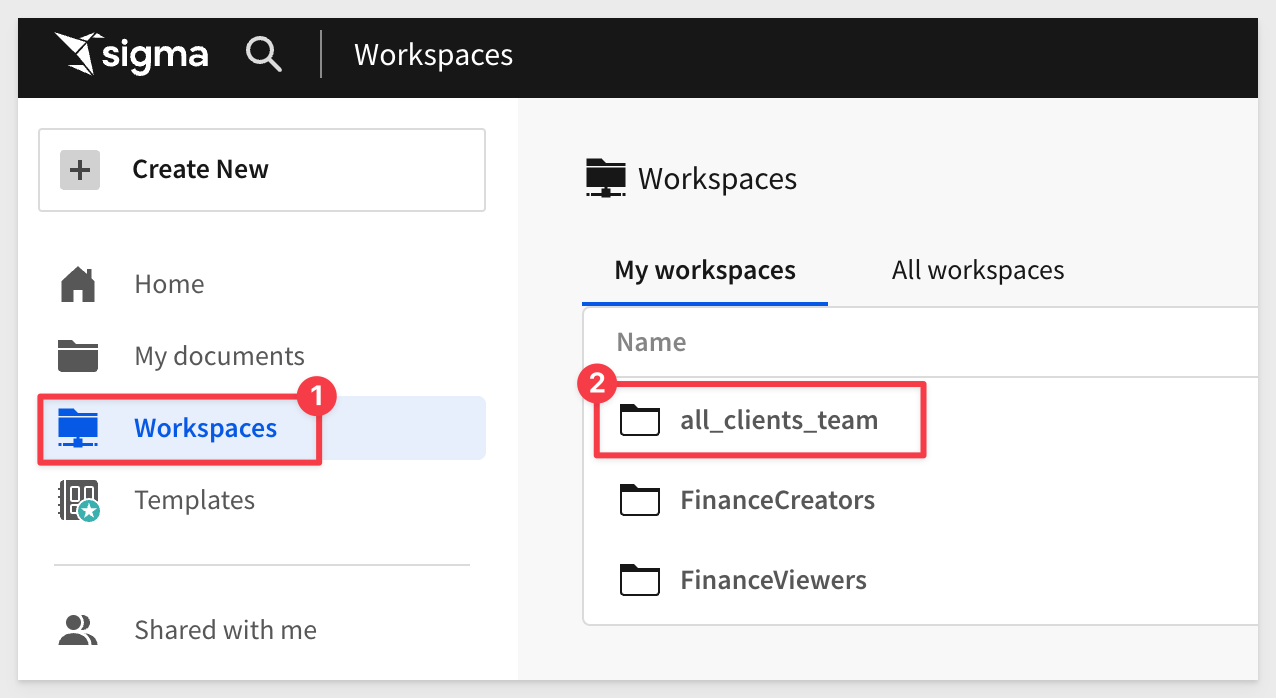
Workspaces are shown by returning to the Home page (click the white crane icon in the upper left corner) and clicking Workspaces:

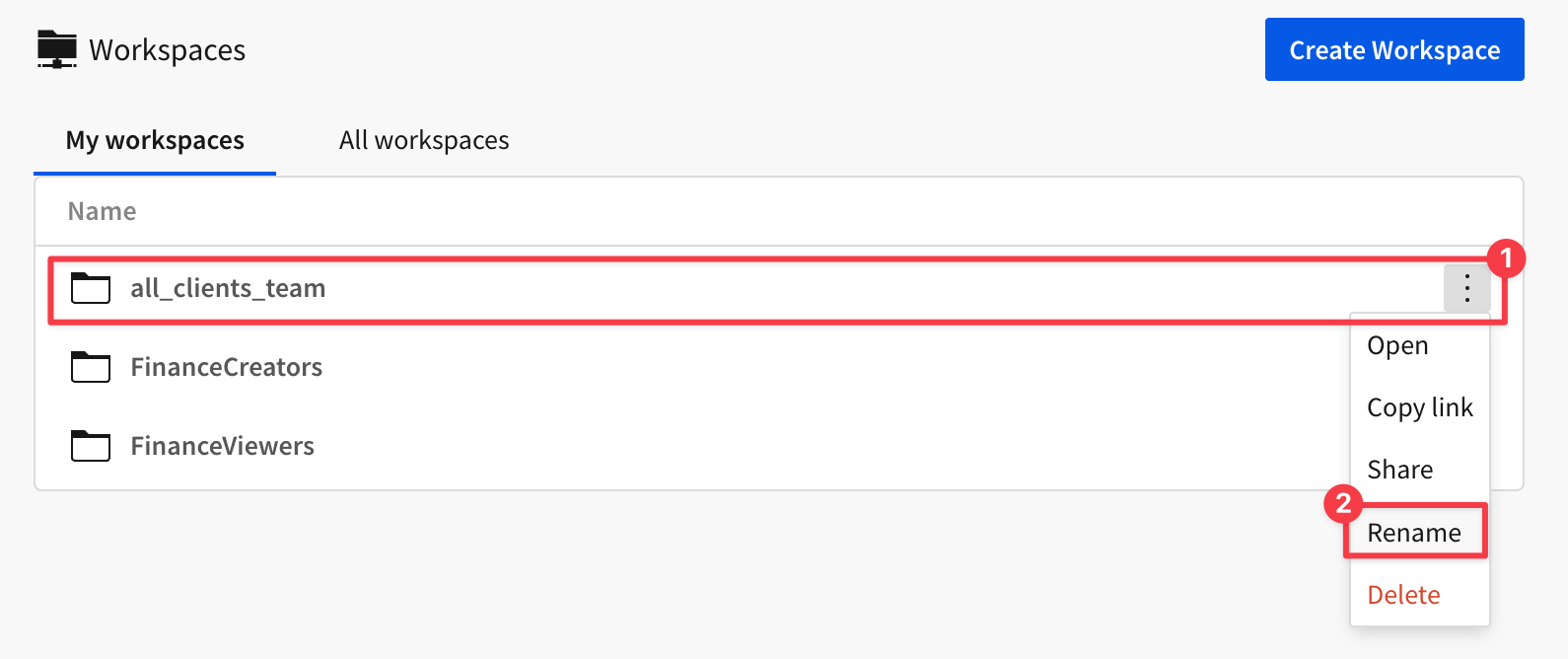
Let's change the name of the new Workspace to something more descriptive. We will use Curated Master Dashboards:

Once you've done this, embed-api.js (our server-side API from QuickStart: Embedding 03: Secure Access.) needs to be updated to pass the new team value:


In order to test this, we need some content to embed. We will use Sigma's default content, provided via a template.
Navigate to the Templates page.
Click to select the Plugs Electronics Profit Planning Tool template:

Dismiss the dialogue asking if you want to use your own data.
Click the Save As button and name the Workbook Common Dashboard.
Be sure to save the Workbook to the Curated Master Dashboards folder. Failure to do so will result in the Workbook not being shared.

Now, our Common Dashboard will adopt the permissions of the Curated Master Dashboard Workspace.
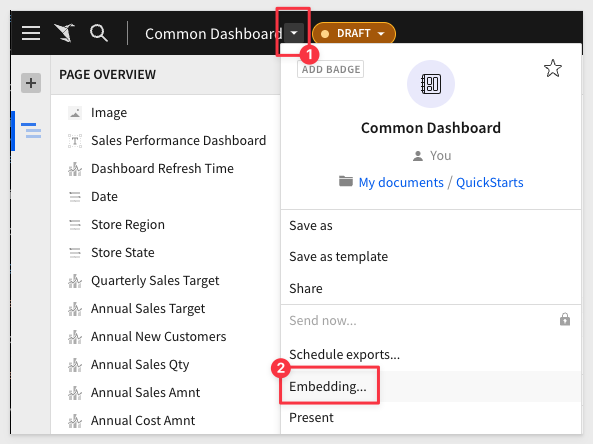
Open the Embedding controls:

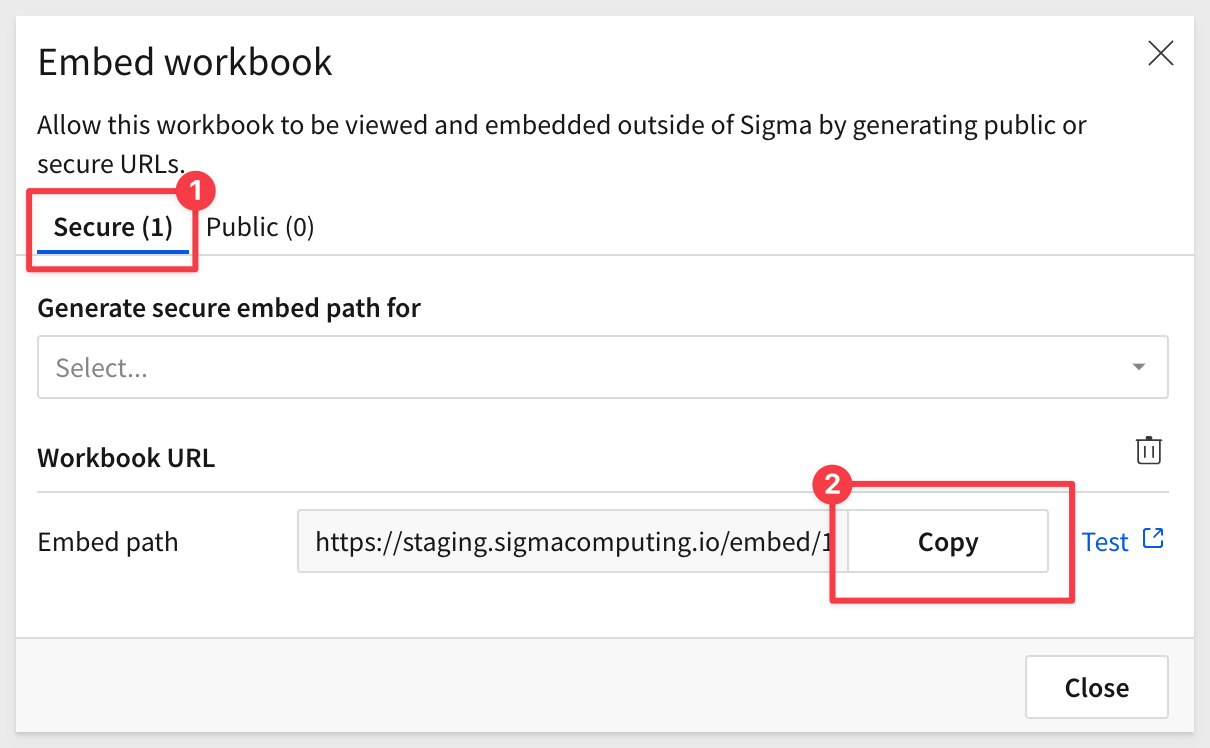
Select Profit Planning Tool for only the Profit Planning Tool page and then select Copy:

In the node project folder, open embed-api.js and replace the value for EMBED PATH with this new value.

Let's pass a new embed user into Sigma to demonstrate this works as expected.
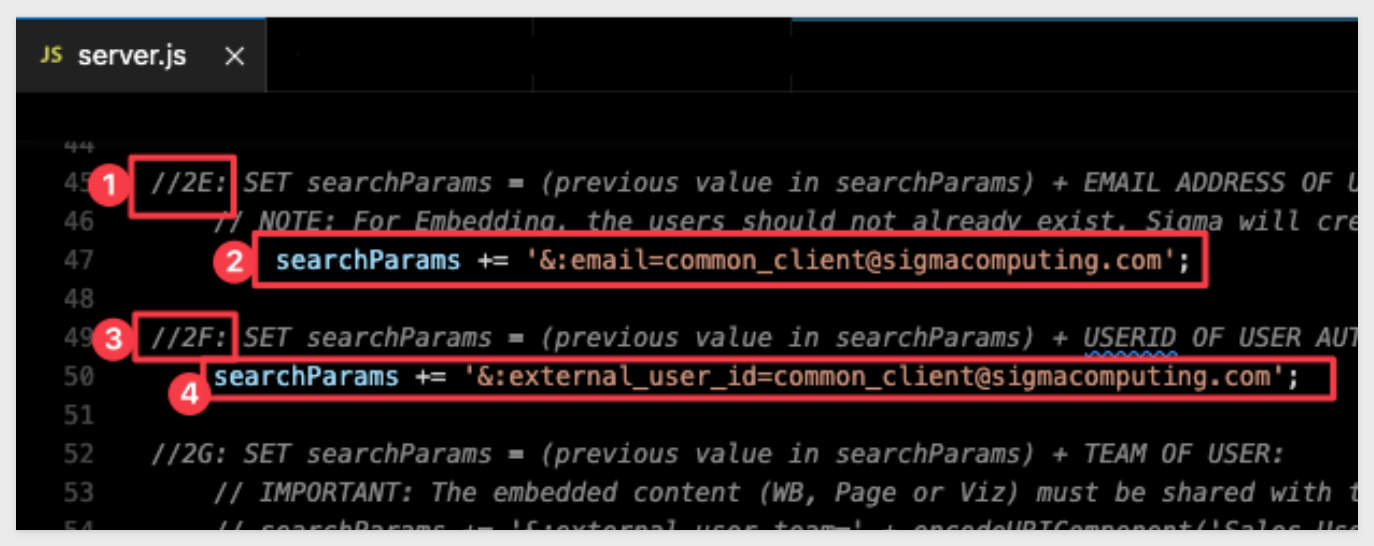
Edit embed-api.js to change the embed user and userID to use common_client@sigmacomputing.com.
Set the values as displayed in image below, specifically for &email and &external_user_id, then save the changes:

Once embed-api.js is setup, make sure that node's express server is running:

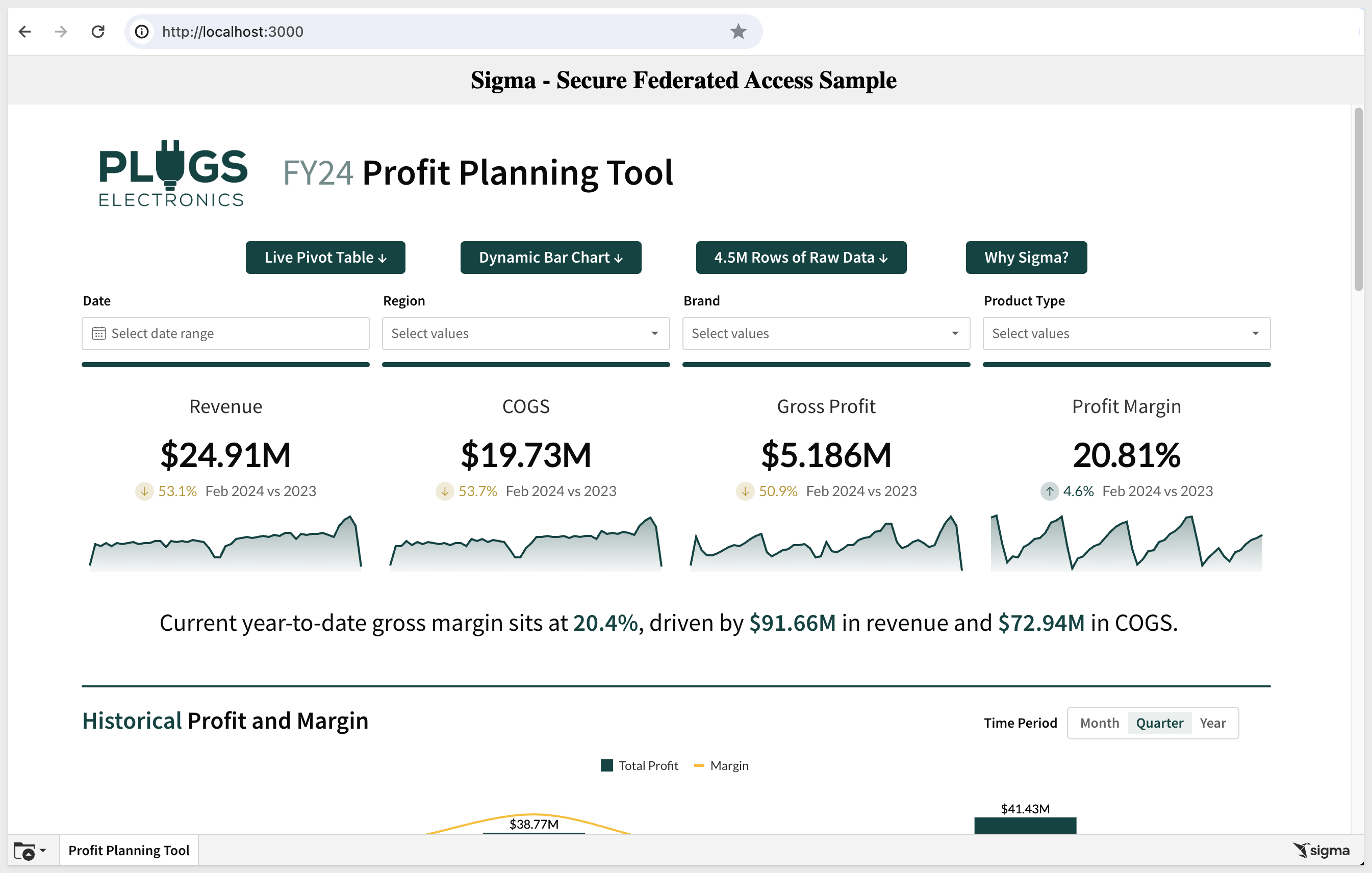
Browse to localhost:3000 to verify that we have a working application with our Sigma dashboard on it:

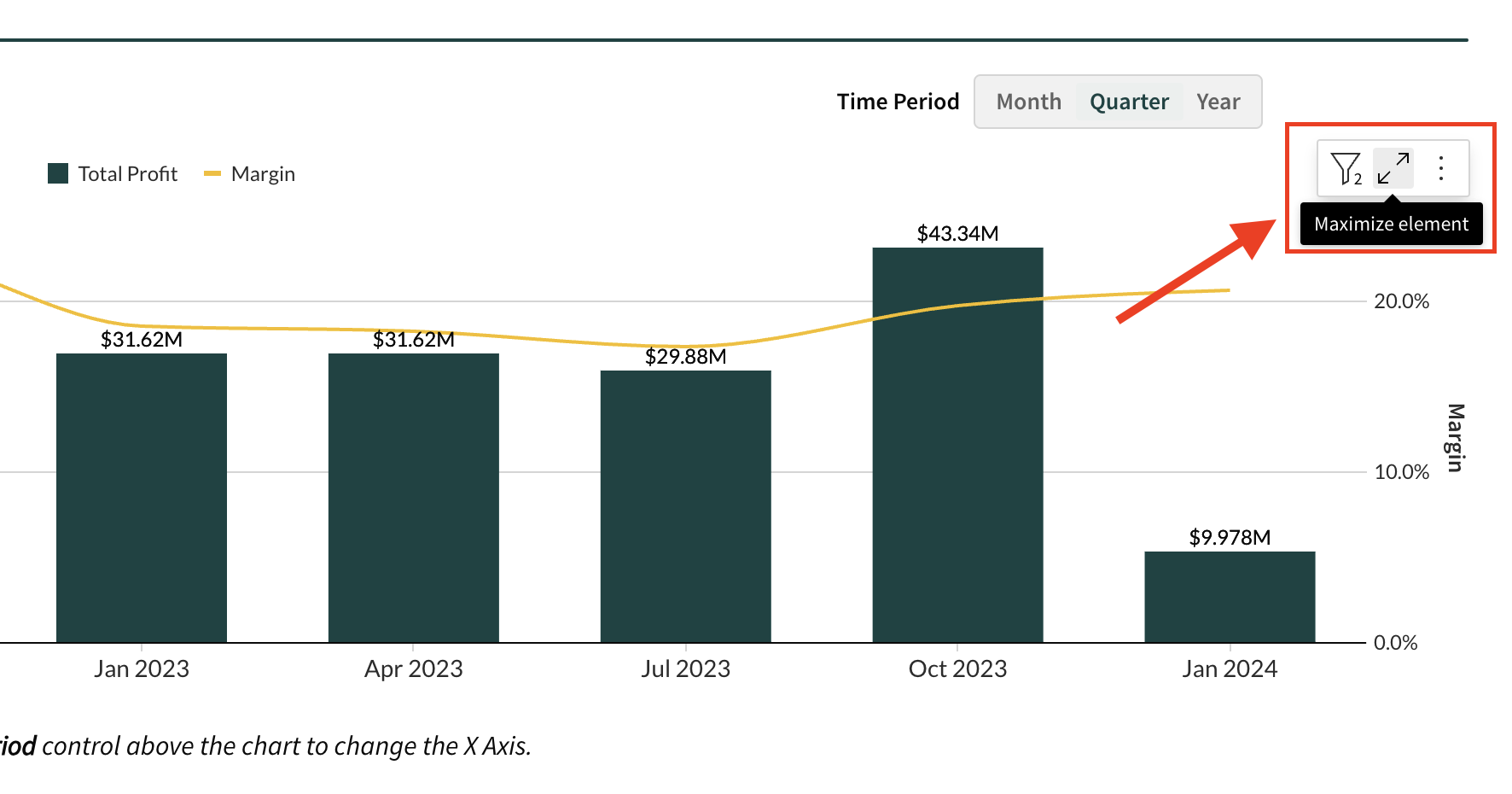
Notice that if you click on the  icon, for the
icon, for the Historical Profit and Margin chart controls (the 3-dot menus, upper right corner of the chart), you notice that there is limited functionality. This is because we set the all_clients_team to view access only:

We can see some data, but are not allowed to explore it. We do not see the Sigma Element Panel either.
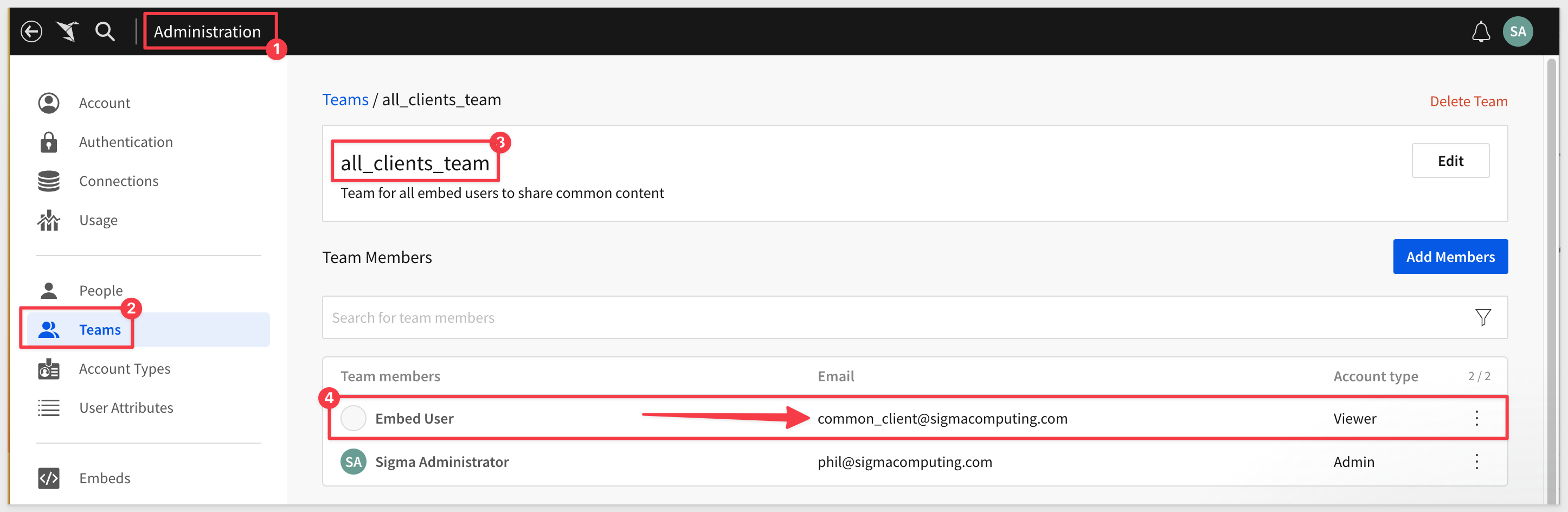
In Sigma, navigate back to Administration > Teams and click into the all_clients_team.
The embed user we just used (via the embed-api.js api) was added to the team automatically.

Now, any new embed user who is assigned to the all_clients_team, has access to the Common Dashboard that is made available by embedding it in the parent application.
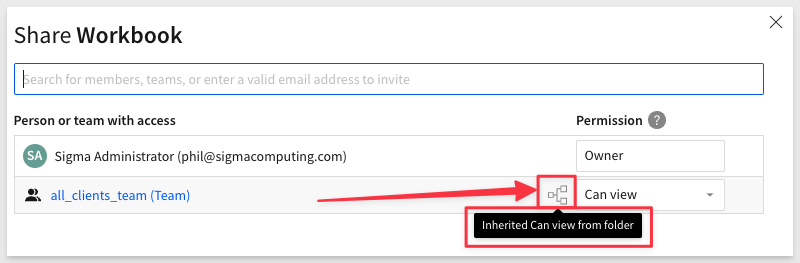
You can check which people or teams have access to a workbook by opening the workbook and clicking on the Share link.
In this case, we can see that our all_clients_team has view access that was inherited from a folder. We know this folder is our Curated Master Dashboards folder.


As Sigma embed customers evolve in their implementations, there's frequently a desire to enhance the functionalities provided to their end-users. Often, this materializes as a "premium" offering. Such upgrades can be driven by various factors, be it potential revenue growth, competitive pressures, or other motivations.
We have shown how all your clients can access common content.
Let's consider the case where you want to provide some specialized reports or dashboards to some of your customers. In addition to that, you also want to provide "tiers" of functionality like view, edit and share for this content.
Sigma supports this use case through Teams and Account Types.
Using the same framework we have already explored, we can easily control what a user can access, and what they are allow to do with that content.
Back in Sigma, create a new private Team called CustomerA and check the Create a Workspace check-box on.

For more information on the Teams API, click here.
Next, you need to assign permissions to CustomerA users that will be able to explore our Common Dashboard.
You do this in Sigma with Account Types which control permissions in the application.
In Sigma, Administration > Account Types, create a new Account Type called dashboard-editor with Edit Workbook and Contribute to Shared Folders permissions.
Please note, View Workbook and View Dataset are selected by default. Keep those checked and don't add spaces to the Account Type name!
Click the Create button:

For more information on using Account Types, click here.
We also need to allow CustomerA to explore our Common Dashboard.
We could just grant then explore rights to the Curated Master Dashboards Workspace but maybe we don't want them to have explore on all the workbooks we store there later.
Let's grant CustomerA explore rights to directly on the Common Dashboard
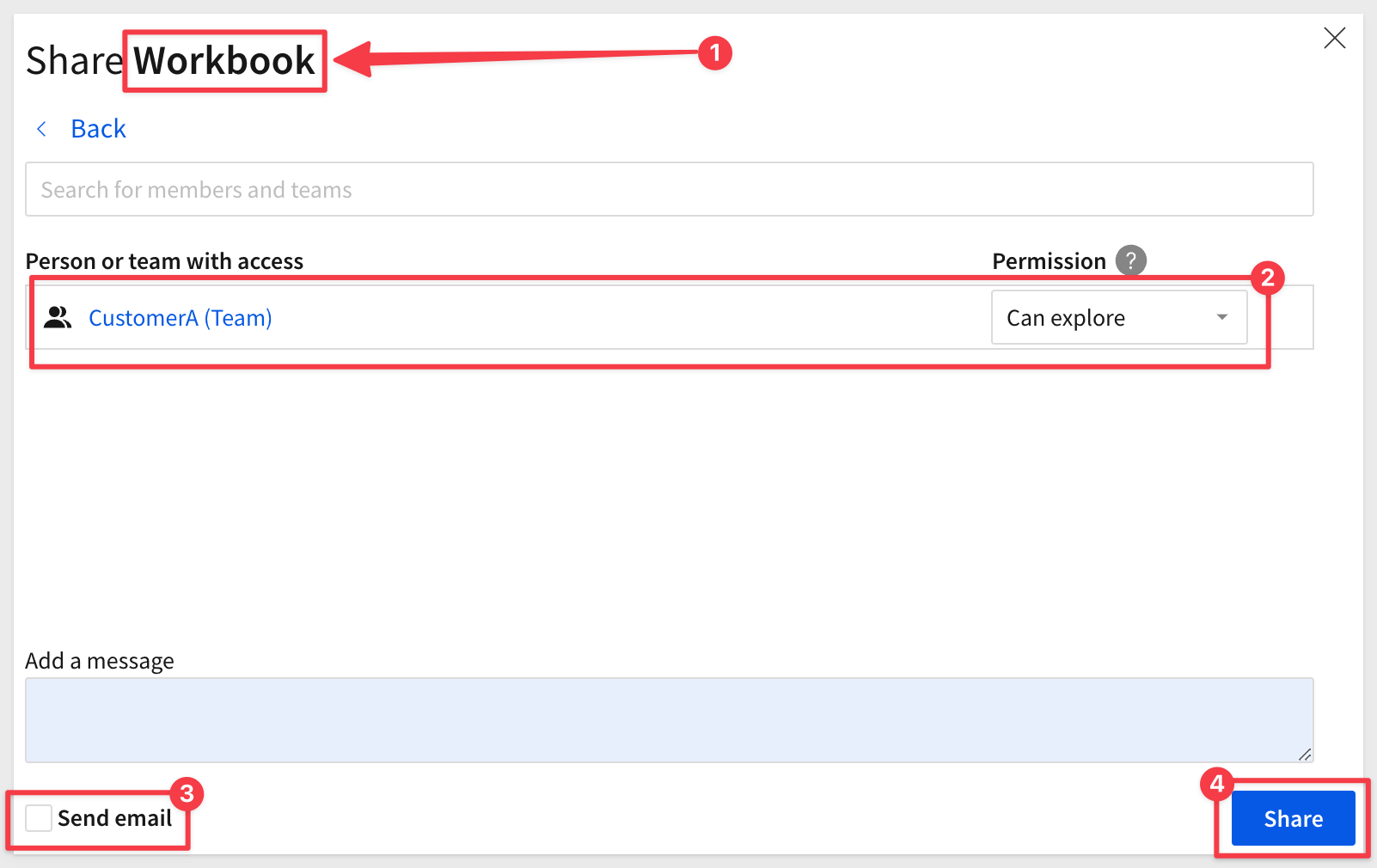
Open the Workbook and click Share. You can do this from the Workbook itself, or from where the Workbook is stored:

Share the Workbook withe CustomerA and Explore rights:

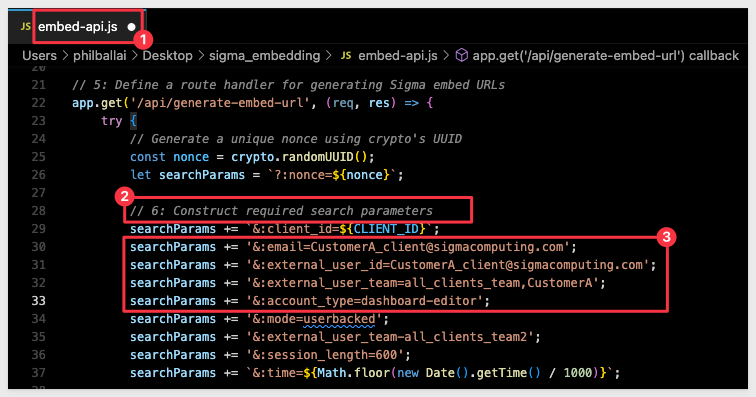
Make the following four changes to embed-api.js:

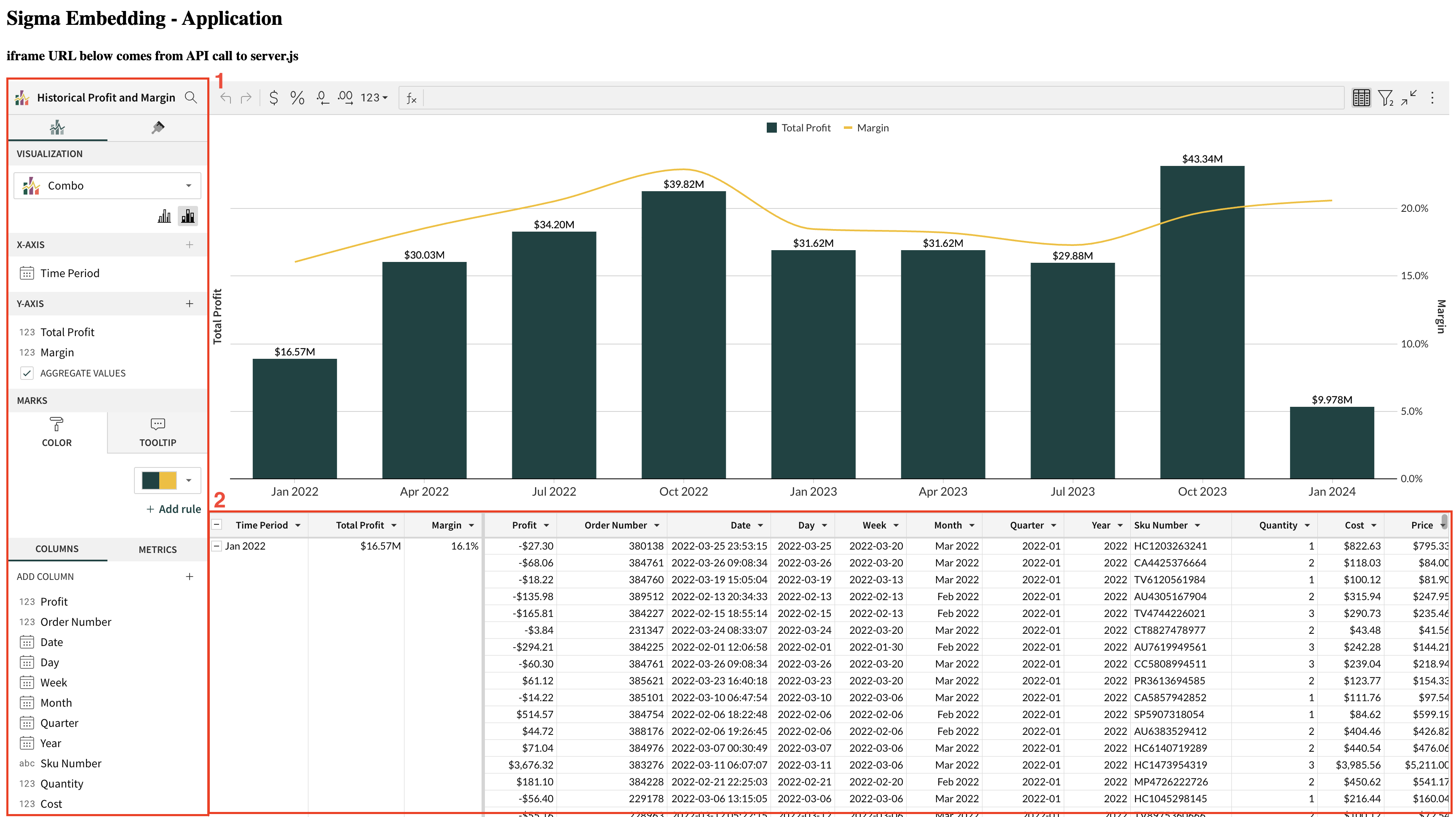
Refresh the browser page. Now, you can see the dashboard stored in the Common Workspace`, and you also have Explore rights.
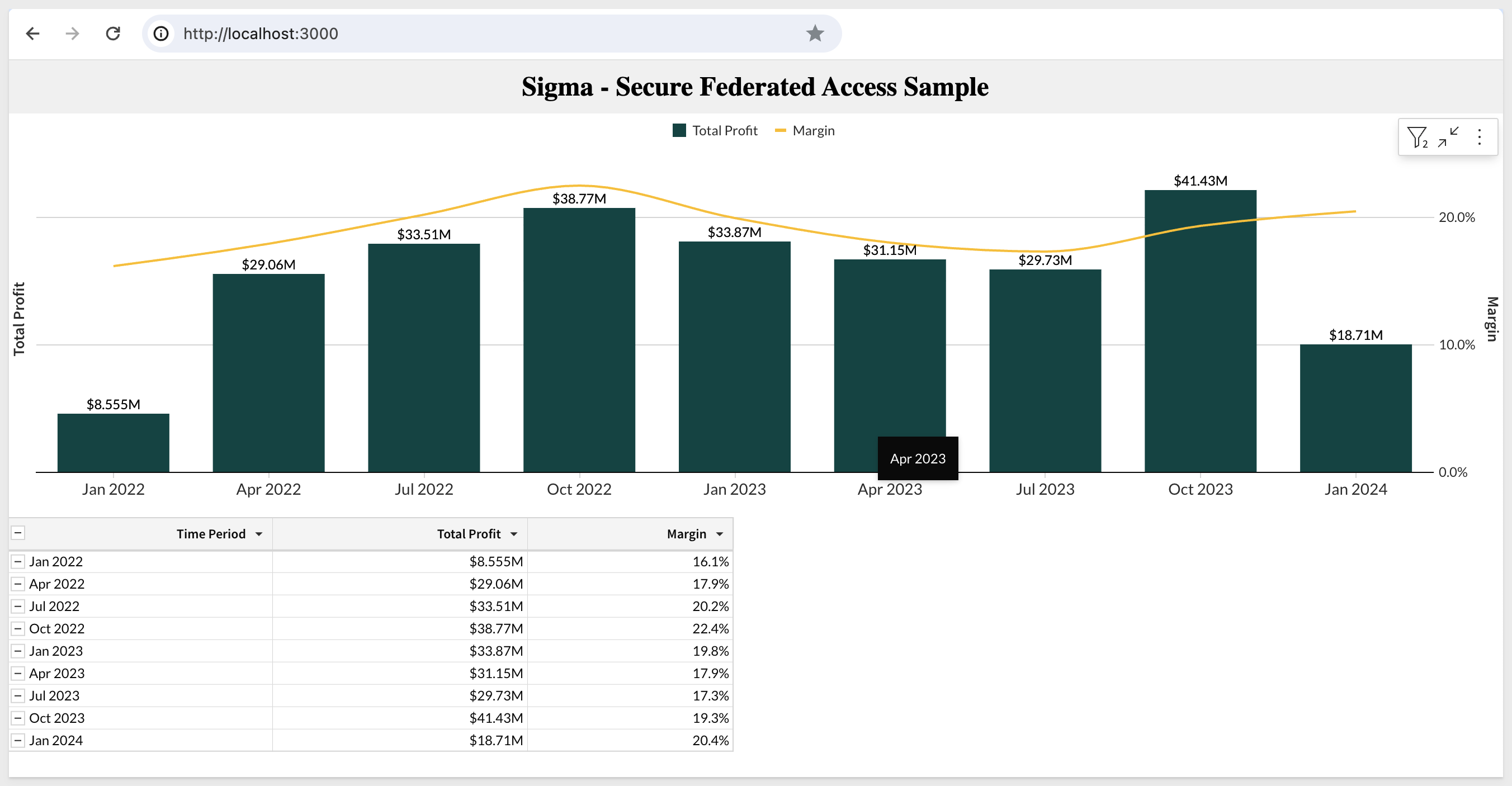
Now if we click the  icon for the
icon for the Historical Profit and Margin chart, we can see that we have the ability to explore the underlying data.

Item #1 is the Element Panel and item #2 is the underlying data. 
This example showed how we can provide one customer a different level of access ("Can Explore") than all the rest of the customers.
We also demonstrated how we can pass multiple account types in the API.
It also touched on creating a customer specific workspace so that only one customer (CustomerA in this example) could source content from.
Through this flexible architecture, it is possible to create a variety of scenarios to match your customer segmentation needs.

In this QuickStart, we learned how to use Sigma Teams and Workspaces to provide common and isolated content for embedded consumers, with different levels of functionality.
There is information on related content you can also review:
QuickStart: Embedding 06: Row Level Security.
Additional Resource Links
Be sure to check out all the latest developments at Sigma's First Friday Feature page!
Help Center Home
Sigma Community
Sigma Blog